Introduction
The recent Articulate Storyline update has introduced player button tooltips, providing additional information for users. However, the default design may not meet your aesthetic or functional preferences. Unfortunately, Storyline doesn’t offer built-in options to customize or disable these tooltips. But fear not! In this tutorial, I’ll guide you through a simple solution that addresses both issues.
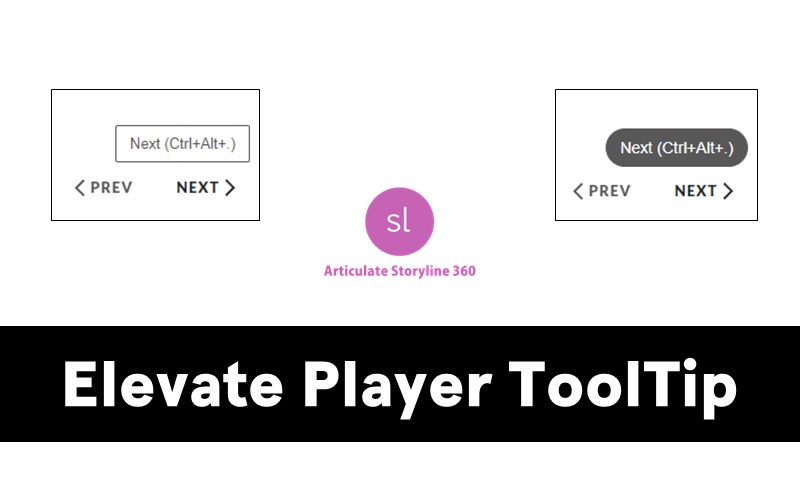
1. Upgrade Your Tooltips:
Enhance the design and informativeness of your tooltips with a straightforward JavaScript tweak.

Step 1: Create a JavaScript trigger on your first slide that runs when the timeline starts.
Step 2: Paste the following code:
This single trigger will uplift the visual appeal of your tooltips, making them more engaging and informative for your learners.
2. Say Goodbye to Unwanted Tooltips:
If you prefer to do away with tooltips altogether, a simple JavaScript trigger can disable them.

Step 1: Create a JavaScript trigger on your first slide that runs when the timeline starts.
Step 2: Paste the following code:
This quick adjustment ensures that tooltips won’t disrupt your e-learning experience.
Conclusion
Until Articulate Storyline provides built-in options for modifying or disabling tooltips, these JavaScript tweaks offer a practical and efficient solution. Elevate the visual appeal of your tooltips or bid them farewell entirely – the choice is yours. Keep your e-learning community thriving with these simple yet effective enhancements.