Articulate Storyline is a powerful tool for creating interactive eLearning content. However, it has some limitations, particularly when it comes to real-time input from TextEntry fields and issues like the invisible cursor on mobile devices. These problems have persisted in the eLearning community for over six years without resolution.
In this post, I’ll walk you through a custom solution I developed using JavaScript triggers that enables real-time data capture from a TextEntry field in Articulate Storyline. This workaround addresses both the cursor issue on mobile devices and the lack of native real-time data fetching capabilities.
Why This Matters
Articulate Storyline doesn’t natively support real-time data fetching from TextEntry fields, which limits the potential for creating dynamic and interactive activities. My custom solution allows for the capture of user input in real time, enabling more engaging and responsive eLearning experiences.
Preview the Solution
Before diving into the implementation steps, you can see the solution in action by visiting the link below:
Step-by-Step Guide to Implementing the Custom TextEntry Solution
1. Link the JavaScript Library
The first step is to link the necessary JavaScript library to your project. Set up a JavaScript trigger on the Master Slide and paste the provided code into the trigger.

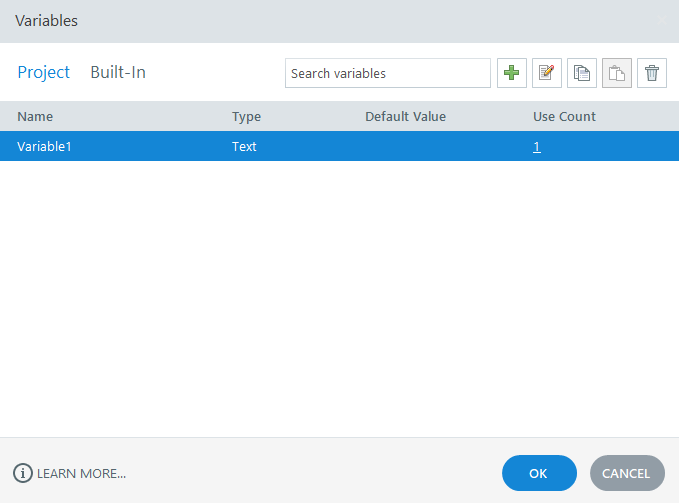
2. Create a Variable
Next, you’ll need to create a new text variable or use an existing TextEntry variable. Make sure to copy the name of this variable, as you’ll need it for the following steps.

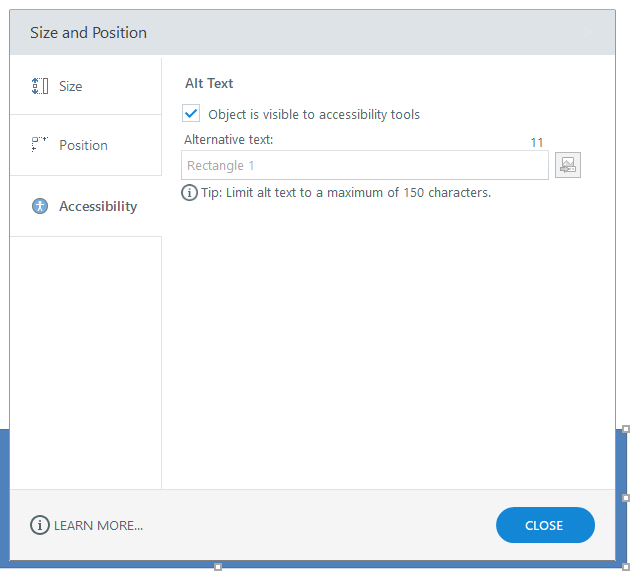
3. Create an Object
Now, create an object where you want the custom textarea to appear in your project. After creating the object, copy its ALT text for later use.

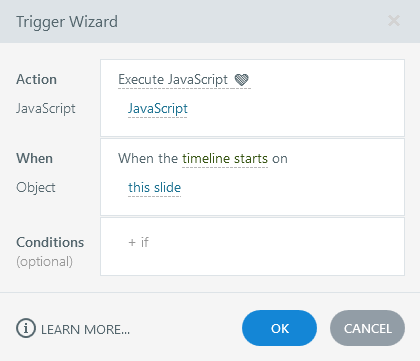
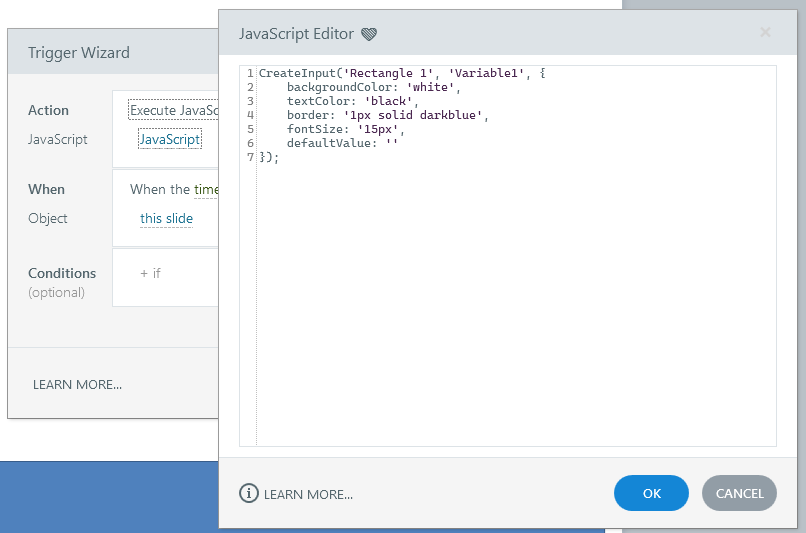
4. Call the JavaScript Function
Finally, set up the JavaScript to run when the timeline starts. Paste the provided code and replace the placeholders with your specific “ALT_Text” and “Variable” names that you copied earlier.

Conclusion
This custom solution provides a much-needed workaround for those looking to implement real-time input fetching from TextEntry fields in Articulate Storyline. I hope this tutorial proves helpful to the eLearning and instructional design community.







Thank you for posting this tutorial. I think that I am missing a step, and when I go through it, I am not getting the same results. I have the code on the master slide and the code on the base layer, but I am not getting the real-time/dynamic function.