Introduction
Are you tired of not having a mute/unmute button in your Articulate Storyline courses, especially when using custom templates? Well, fret no more! In this guide, I’ll walk you through a simple process to add this crucial feature to your courses using JavaScript triggers. With just a few steps, you can enhance the user experience and provide more control to your learners.
The first step is to create a button within your Storyline course that will serve as the mute/unmute toggle. Here’s how you can do it:

- Open your Storyline project and navigate to the slide where you want to add the mute/unmute button.
- Insert a shape or button onto the slide.
- Customize the appearance of the button to your liking. You may want to use icons or text to indicate the mute/unmute functionality.
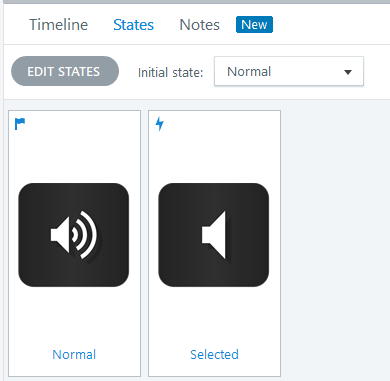
- Create a selected state for the button. This state will change when the button is clicked to indicate whether the audio is muted or unmuted.
Step 2: Execute a JavaScript Trigger
Once you have created the button, the next step is to add a JavaScript trigger that will control the mute/unmute functionality. Follow these steps:

- Select the button you created in Step 1.
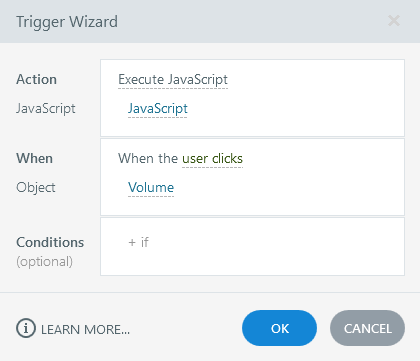
- Go to the Triggers panel and click on “Create a new trigger.”
- Choose “Execute JavaScript” as the action for the trigger.
- Paste the provided JavaScript code into the trigger. This code will toggle the audio mute state when the button is clicked.
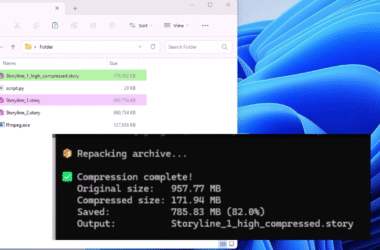
Download Source File
You’ve successfully added a custom mute/unmute button to your Articulate Storyline course.
Don’t Miss Out on This Essential Feature!
Having a mute/unmute button is essential for providing a seamless learning experience to your users, especially in scenarios where custom navigation is involved. By following the simple steps outlined in this guide, you can ensure that your learners have full control over their audio experience.
So, what are you waiting for? Enhance your Storyline courses today by adding this important feature.
Conclusion
In conclusion, adding a custom mute/unmute button to your Articulate Storyline courses is a straightforward process that can greatly improve the user experience. With just a few simple steps, you can empower your learners with more control over their audio settings, ensuring a more engaging and immersive eLearning experience in custom player.







I followed these instructions to add custom mute buttons to my course, and it worked well. What I’m having trouble with is retaining the button state between slides. I set up a true/false “mute” variable with these triggers:
Set mute to value False
When the user clicks MuteButton
If the state of MuteButton = Normal
Set mute to value True
when user clicks MuteButton
If state of MuteButton = selected
Set state of MuteButton to Selected
When timeline starts
If mute = value true
Set state of MuteButton to Normal
When timeline starts
If mute = value False
The actual mute/unmute in the audio stays the same between slides, but when I transition to a new slide, the mute button is at the Normal state again. So if the audio is muted at the beginning of the slide, the button state is opposite the actual audio.
Do you have a snippet that could execute at the beginning of the timeline to remedy this?
Contact me: mnrzmalik@gmail.com