Recently, I shared a tutorial on seamlessly integrating background music into your Articulate RISE Micro e-learning course template using my custom JavaScript library. In this latest tutorial, I’ll walk you through the process of adding background music to your Articulate RISE course template using my JavaScript magic.
Preview
Preview link: https://nrzmalik.github.io/risebgmtesting/#
Step 1: Publish and Extract

- Publish your course as either a WEB package or an LMS package.
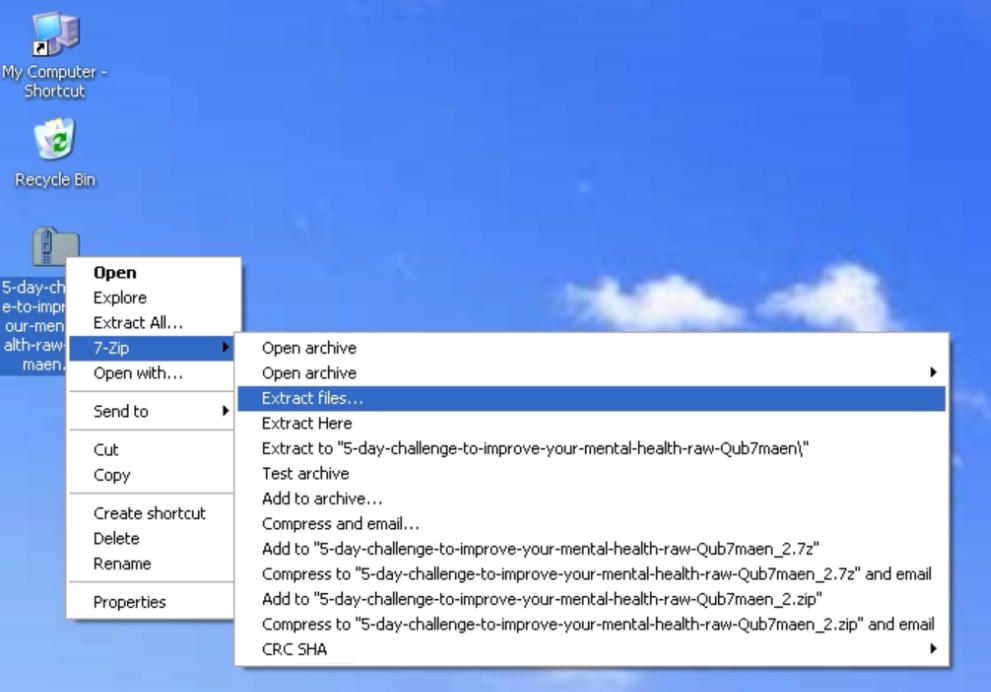
- Download and extract the package’s zip file.
Step 2: Implementation

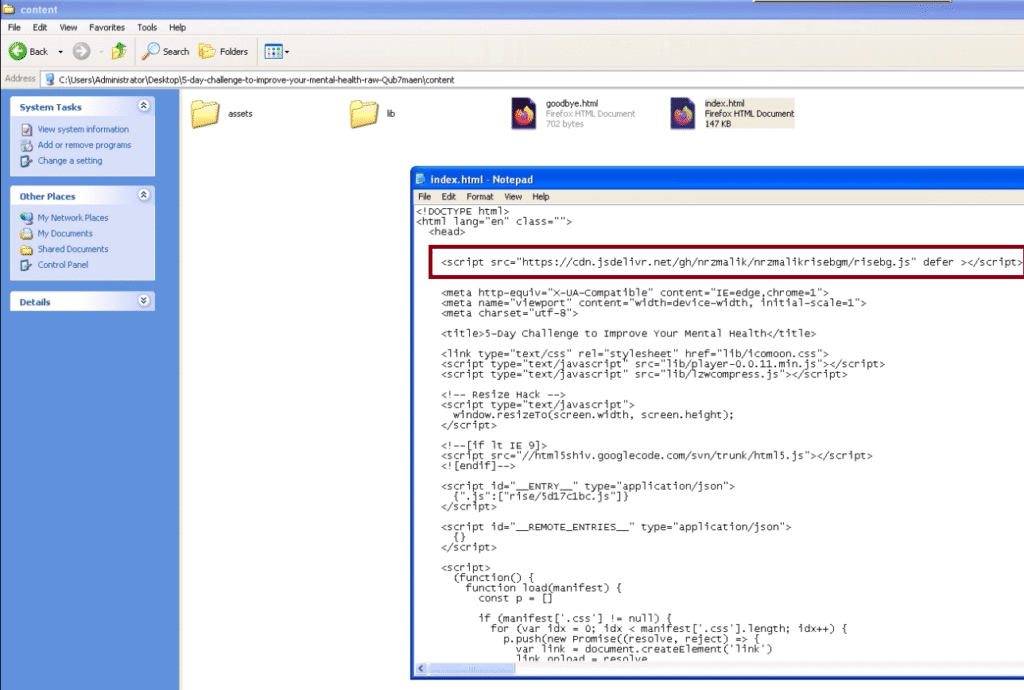
- Open the extracted package’s index.html file in any text editor.
- For Web Package: Find index.html in web content => index.html
- For SCORM Package: Locate index.html in scormcontent => index.html
- Within the <head> tag of the HTML file, paste the JavaScript library code.
- Copy your audio (background music) file and paste it in the parent directory of the Package (where index.html is located). Rename this audio file to ‘bgmusic‘
Step 3: Testing and Deployment

- Open the modified index.html file in your browser to test the package’s functionality.
- Once you’re satisfied, pack the entire parent folder into a .zip file using any compression tool.
Note: Watch the video to ensure a smooth implementation of each step.