When creating e-learning courses, there are times when you need to design and use a custom template and player instead of the default Storyline course player. However, in your custom player, you may encounter the challenge of not being able to control the volume slider. This can be a significant issue as learners need the flexibility to adjust the volume or mute the slide in a custom player.
In this guide, we will walk you through the process of adding custom volume control using JavaScript in Articulate Storyline. You can achieve this functionality in your courses with just three easy steps.
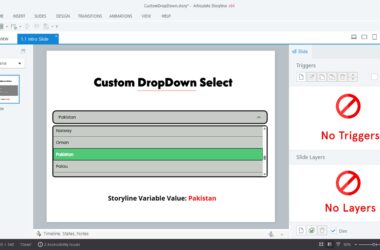
Note: Make sure to create everything in your Slide Master so that it works on every slide. To access the Slide Master, click on “View” => “Slide Master” => Select the top-most (Master Slide) and follow the steps below.
Step 1: Create Seekbar and Button
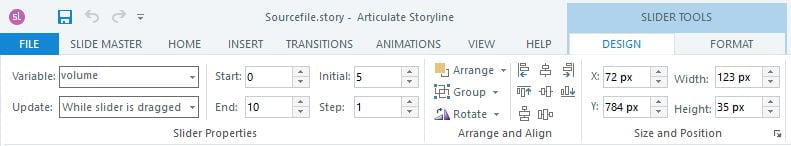
- Insert a Seekbar and change the variable name to “Slider1” to “volume”.

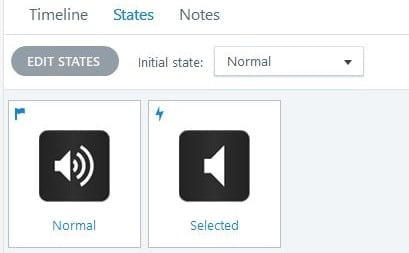
- Insert a Button and create a selected state for the button. Delete all other states except normal and selected. Set the volume icon for the normal state and the mute icon for the selected state.

Step 2: Set JavaScript Triggers
- Set up a JavaScript trigger to execute when the timeline starts on this slide. Paste the following JavaScript into this trigger.
- Set up another JavaScript trigger to execute when the “volume” variable changes. Paste the following JavaScript into this trigger.
Step 3: Set up Button and Variable Triggers
- Create a Storyline trigger: Set the state of the volume button to selected when the Volume variable changes. If the volume value equals 0, set it to normal.

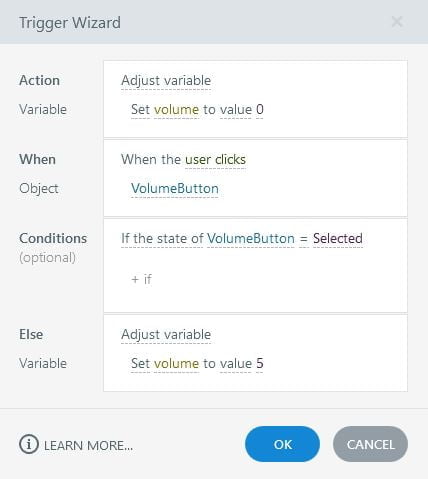
- Create a Storyline trigger: Set the volume value to 0 when the user clicks on the Volume Button. If the state of the Volume Button is selected, set the volume value to 5.

That’s it! You have successfully achieved volume control functionality in your Articulate Storyline course.







I am not able to find the JS code, where to find
Pastebin link:https://pastebin.com/aV5X7Ca2
Do you have to insert the code and button in each slide?
If not, what are the triggers to activate the Text-to-Speech file?
Hi, this works great for volume control, but when a new slide starts its seems that the js on the beggining of the slide dont put the volume at the right level.
For me the volume takes the initial value of the Storyline slider even if the “volume” variable keeps the right value. So my “volume” variable is at “1” but my sound plays at “5”. Have you a solution to this issue? Thanks for your help and this great job.
I have updated the javaScript code.
Hello, thanks for providing this demo. I was able to use it well and I like how it adjusts the volume and mutes. However I noticed when the video is paused and replayed the volume isn’t readjusting to the adjusted volume. For example when muting or lowering the volume while the video is playing, when I click the video to pause it, then click it again to replay even though the slider is showing it’s muted, the video plays with audio.
Hi there, I discovered your blog by way of Google while searching
for a comparable subject, your website came
up, it sems to be great. I have bookmarked it in my google bookmarks.
Hi there, simply was awarfe of your weblog thru Google,
and located that it’s truly informative. I aam gonna watch
out for brussels. I’ll be grateful for those who proceed this in future.
A lot of other people will be benefited from your writing.
Cheers!
This isn’t working for me. I’m following every step exactly and reviewing my work to ensure it matches. Can I get the sample file to use?
This was a very good post.