Transform your e-learning courses with automatically generated, professional PDF certificates that learners can download and keep forever.
As an e-learning developer, one of the most rewarding aspects of creating courses is providing learners with a tangible proof of their achievement. While Storyline offers built-in certificate features, sometimes you need more flexibility and professional styling. That’s where this custom JavaScript certificate generator comes in handy.
What is the Storyline Certificate Generator?
The Storyline Certificate Generator is a lightweight JavaScript solution that creates beautiful, professional PDF certificates directly within your Articulate Storyline courses. Built using the jsPDF library, it offers complete customization control over design, colors, logos, and content while maintaining a clean, corporate appearance.
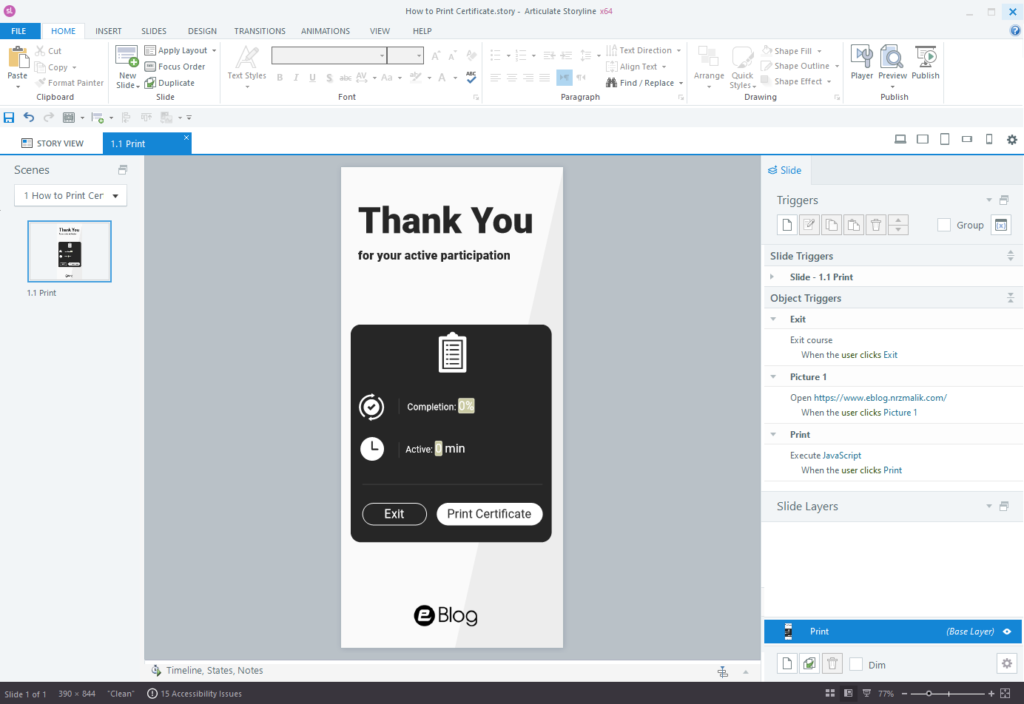
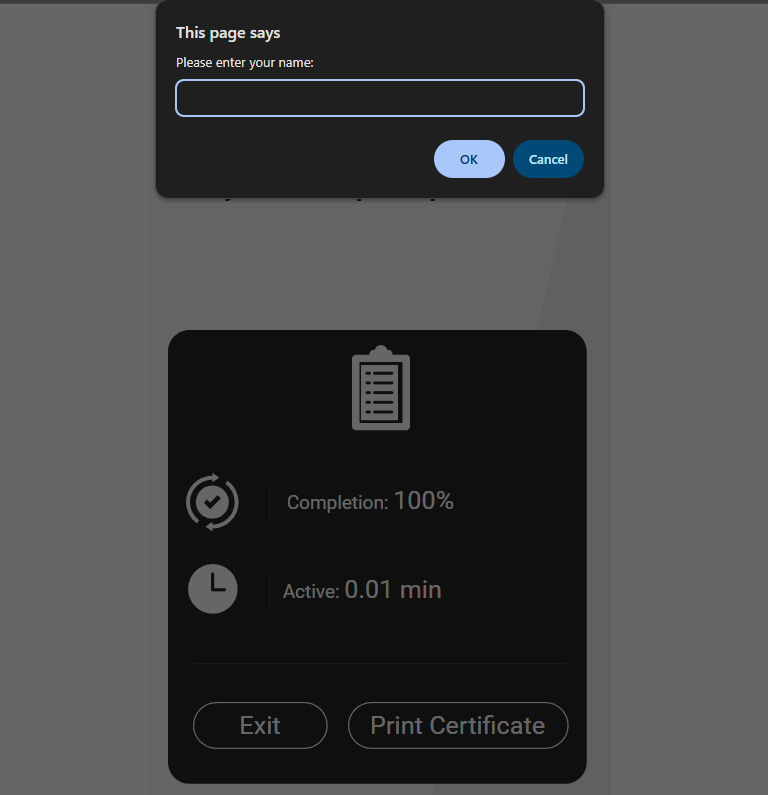
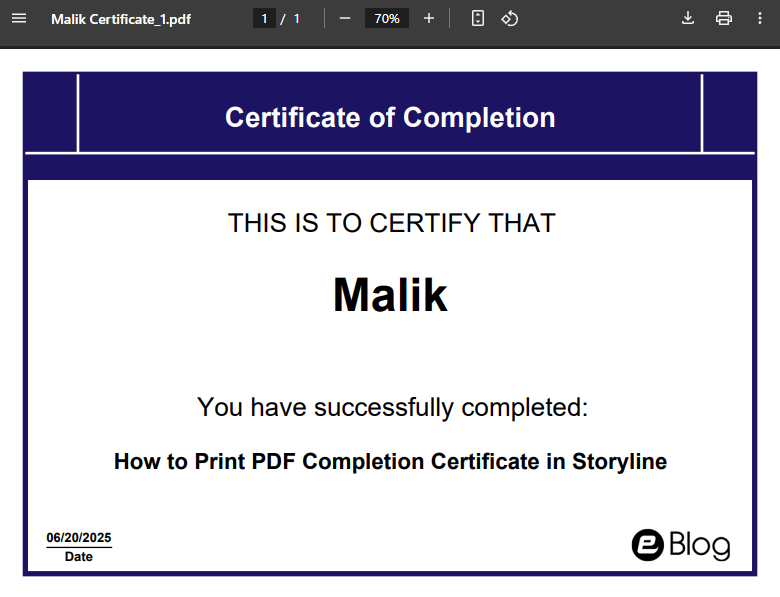
Preview:
Key Features
✅ Professional Design: Clean, corporate-style layout with customizable colors
✅ Logo Integration: Support for your organization’s branding
✅ Storyline Variables: Seamless integration with Storyline’s built-in variables
✅ Responsive Layout: Automatically centers content regardless of text length
✅ Instant Download: Generates and downloads PDF immediately
✅ Cross-Browser Compatible: Works across all modern browsers
✅ Easy Customization: Simple configuration variables for quick styling changes
How to Implement in Articulate Storyline
Step 1: Prepare Your Storyline Project

- Create a Certificate Slide: Add a new slide where learners will generate their certificate
- Add a Button: Create a button with text like “Download Certificate” or “Generate Certificate”
- Set Up Variables (Optional): If you want to use Storyline variables for the learner’s name, create a text variable called “Name”
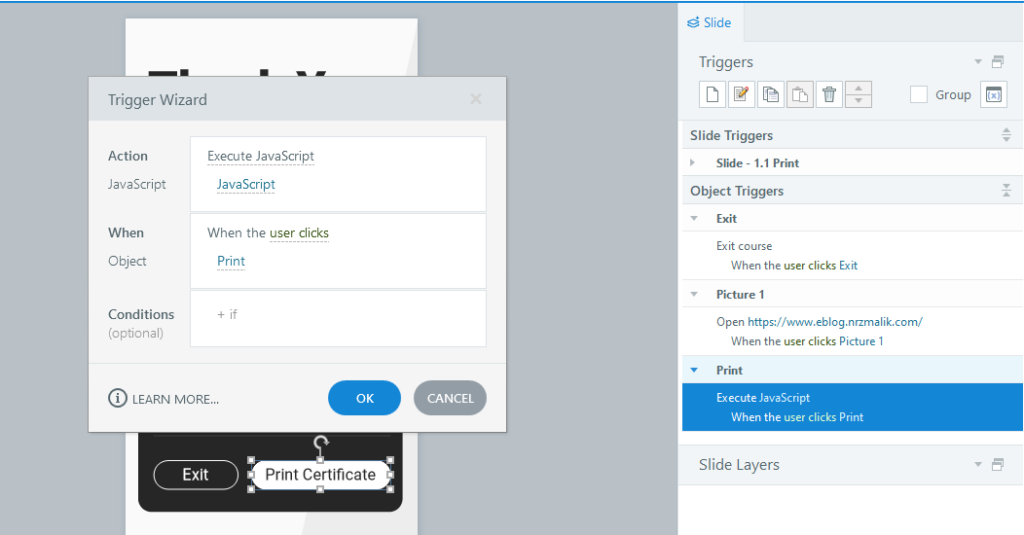
Step 2: Add the JavaScript Code

- Right-click your button and select “Edit Triggers”
- Create a new trigger:
- When: User clicks
- Action: Execute JavaScript
- Object: Your certificate button
- Copy and paste the complete JavaScript code into the JavaScript window
Step 4: Collect Learner Information (Optional)
Option B: // Replace this section:
var name = prompt("Please enter your name:", "");
if (!name) {
name = prompt("Please enter your name:", "");
}
Optional A: // With this (uncomment and modify):
var player = GetPlayer();
var name = player.GetVar("Name");
// If name is empty, fall back to prompt
if (!name || name.trim() === "") {
name = prompt("Please enter your name:", "");
}
Option A: Use Storyline Variables (Optional)
- Create a text entry field earlier in your course
- Store the learner’s name in a Storyline variable
- The certificate will automatically use this information
Option B: Use Prompt (Current Setup)

- The script will automatically prompt the learner for their name
- Simple but less polished user experience
Customization Guide

1. Changing Colors
The color scheme is easily customizable through the COLORS object:
var COLORS = {
primary: [27, 20, 100], // Header background (RGB values)
white: [255, 255, 255], // White elements
black: [0, 0, 0], // Text color
border: [27, 20, 100] // Border color
};
Popular Color Schemes:
Corporate Blue:
primary: [0, 123, 191], // Professional blue
border: [0, 123, 191]
Success Green:
primary: [40, 167, 69], // Success green
border: [40, 167, 69]
Classic Red:
primary: [220, 53, 69], // Professional red
border: [220, 53, 69]
2. Adding Your Company Logo

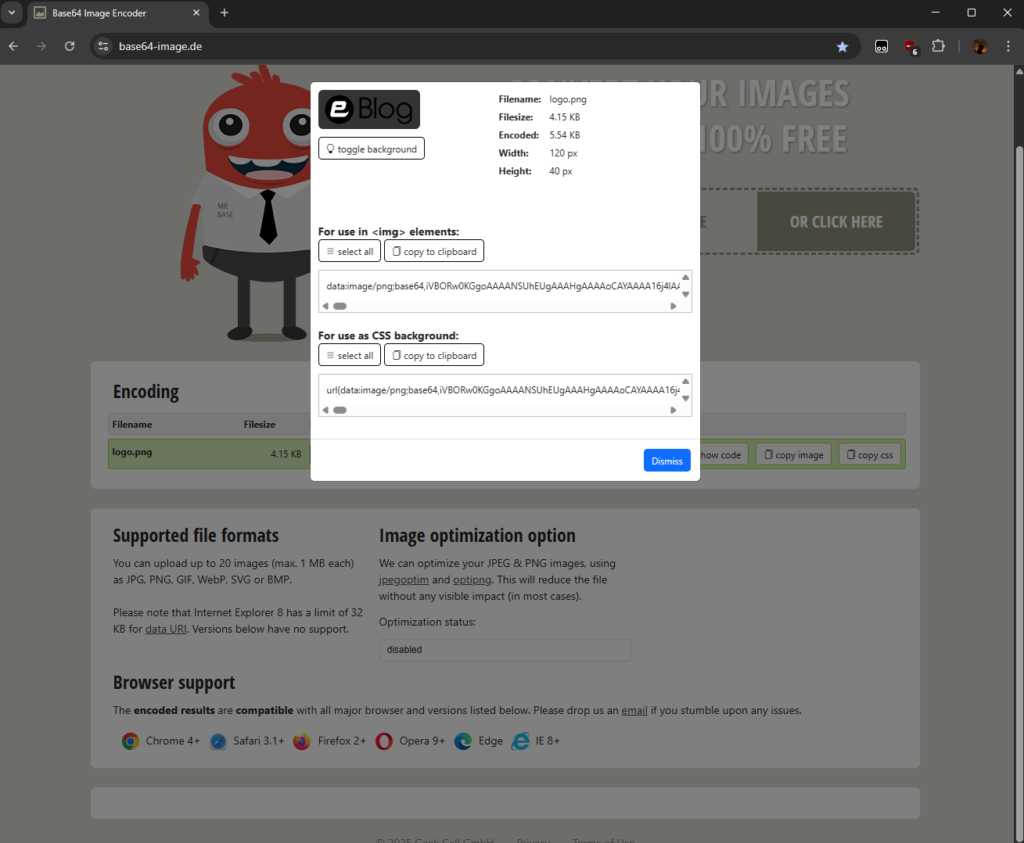
- Convert your logo to Base64:
- Visit https://www.base64-image.de/
- Upload your logo (recommended size: 180x180px)
- Copy the generated Base64 string
- Add to the code:
var LOGO_BASE64 = "data:image/png;base64,iVBORw0KGgoAAAANSUhEU..."; // Your Base64 string here
- Adjust logo settings:
var LOGO_CONFIG = {
width: 50, // Adjust size as needed
height: 50, // Maintain aspect ratio
rightMargin: 0, // Distance from right edge
bottomMargin: 0 // Distance from bottom
};
3. Modifying Certificate Text
You can easily customize the certificate text by modifying these lines:
var title0 = "Certificate of Completion"; // Header title
var title2 = "THIS IS TO CERTIFY THAT"; // Certification statement
var title3 = "You have successfully completed:"; // Completion text
Examples:
"Certificate of Achievement""Training Completion Certificate""Professional Development Certificate"
4. Advanced Customizations
Custom Fonts: The script uses Helvetica by default. You can change fonts by modifying:
doc.setFont('Helvetica', 'bold'); // Change 'Helvetica' to your preferred font
Layout Adjustments: Modify positioning by changing the Y-axis values:
doc.text(title2, xPos, 70, null, null, 'left'); // Change '70' to adjust vertical position
Best Practices
Download Source File
1. User Experience
- Test thoroughly across different browsers and devices
- Provide clear instructions before the certificate generation
- Consider using Storyline variables for a smoother experience
2. Design Consistency
- Match your organization’s branding with appropriate colors and logos
- Ensure readability by maintaining good contrast ratios
- Test with long names to ensure proper layout
3. Technical Considerations
- The certificate uses the document title as the course name, so ensure your published course has an appropriate title
- Test the download functionality on your LMS or hosting platform
- Consider fallback options if JavaScript is disabled
Troubleshooting Common Issues
Issue 1: Certificate Not Downloading
Solution: Ensure your browser allows downloads and check for popup blockers.
Issue 2: Logo Not Displaying
Solution: Verify your Base64 string is complete and properly formatted. Test with a simple image first.
Issue 3: Name Not Appearing
Solution: Check that your Storyline variable is properly set and contains a value.
Issue 4: Styling Issues
Solution: Review RGB color values and ensure they’re within the 0-255 range.
Advanced Implementation Ideas
1. Multiple Certificate Types
Create different certificate templates for different courses by modifying the script and using conditional logic.
2. Integration with LMS
Store certificate generation events in your LMS by adding tracking code.
3. Dynamic Content
Pull additional information from Storyline variables like completion date, score, or course duration.
Conclusion
This JavaScript certificate generator provides a professional, customizable solution for creating PDF certificates in Articulate Storyline. With minimal setup and maximum flexibility, you can provide your learners with beautiful certificates that reinforce their achievements and enhance your course’s professional appearance.
The combination of automatic generation, professional styling, and easy customization makes this tool perfect for corporate training, educational courses, and professional development programs.
Ready to implement? Download the code, customize it for your brand, and start creating professional certificates that your learners will be proud to display!
Have questions or need help implementing this solution? Feel free to reach out through the comments below or visit https://eblog.nrzmalik.com for more e-learning development resources.