Consistent and well-designed notifications can significantly enhance learner engagement in elearning courses. In this guide, we’ll show you how to implement animated floating notifications in Lectora using a custom JavaScript library. With just a single line of code, you can display customized alerts that improve the overall course interaction.
Introduction
Incorporating consistent alerts and notifications in your elearning courses can lead to a more interactive and engaging experience for learners. To streamline this process, we’ve developed a custom JavaScript library that allows you to display animated notifications in Lectora with ease.
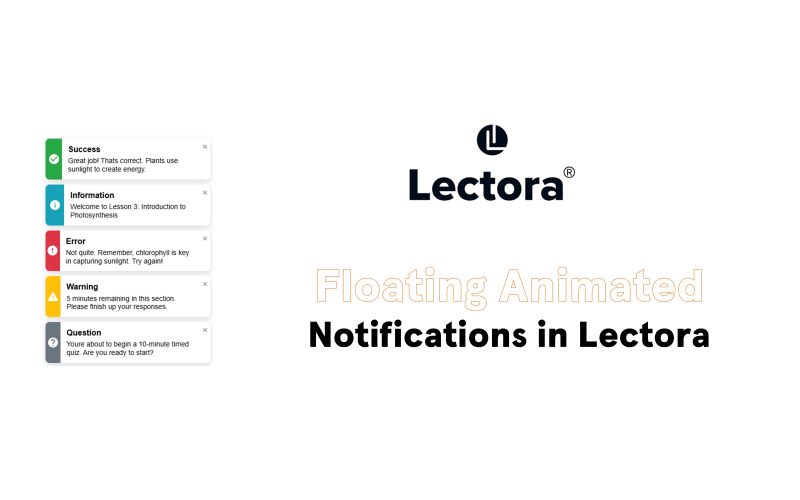
Preview
Step 1: Add the JavaScript Library to Your Lectora Project
First, you need to include the custom JavaScript library in your Lectora project.
- Insert an HTML Extension Block:
- In your Lectora project, go to Insert > Objects > HTML Extension.

- Set the Type to Top of File Scripting:
- In the Properties tab of the HTML Extension, set the Type to Top of File Scripting.

- Paste the JavaScript Code:

- In the HTML Extension, paste the following JavaScript code:
Note: This code initializes the nrzNotif function, which we’ll use to display notifications.
Step 2: Display Notifications Using Run JavaScript Action
Now that the library is included, you can display notifications during course interactions.

- Add a Run JavaScript Action:
- Select the object or event where you want to trigger the notification.
- In the Properties tab, add an Action.
- Set Action to Run JavaScript.
- Insert the Notification Code:
- In the JavaScript field, use the following syntax to display a notification:
nrzNotif('Your notification message here', 'type', duration);Notification Types and Code Examples
Here are examples for each notification type:
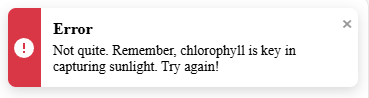
Error Notification

Info Notification

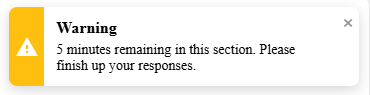
Warning Notification

Success Notification

Question Notification

Replace the message text and duration as needed.
Pro Tips
- Syntax Overview:
nrzNotif('Notification Message', 'type', duration);- First Parameter: The message text to display.
- Second Parameter: The type of notification. Options are
'error','info','warning','success', and'question'. - Third Parameter: Duration in milliseconds before the notification disappears. Default is
7000(7 seconds). Set to0for the notification to stay indefinitely. - Custom Styling:
- You can modify the styles within the JavaScript library to match your course design.
- Multiple Notifications:
- The library supports displaying multiple notifications at once; they will stack vertically.
Conclusion
By following these steps, you can enhance your Lectora courses with animated floating notifications that improve learner engagement and interaction. Feel free to customize the notifications to fit your instructional design needs.
I hope this contribution is helpful for our elearning development and instructional design community!