Consistent and well-designed notifications can significantly enhance learner engagement in elearning courses. In this guide, we’ll show you how to implement animated floating notifications in Storyline using a custom JavaScript library. With just a single line of code, you can display customized alerts that improve the overall course interaction.
Introduction
Incorporating consistent alerts and notifications in your elearning courses can lead to a more interactive and engaging experience for learners. To streamline this process, I’ve developed a custom JavaScript library that allows you to display animated notifications in Storyline with ease.
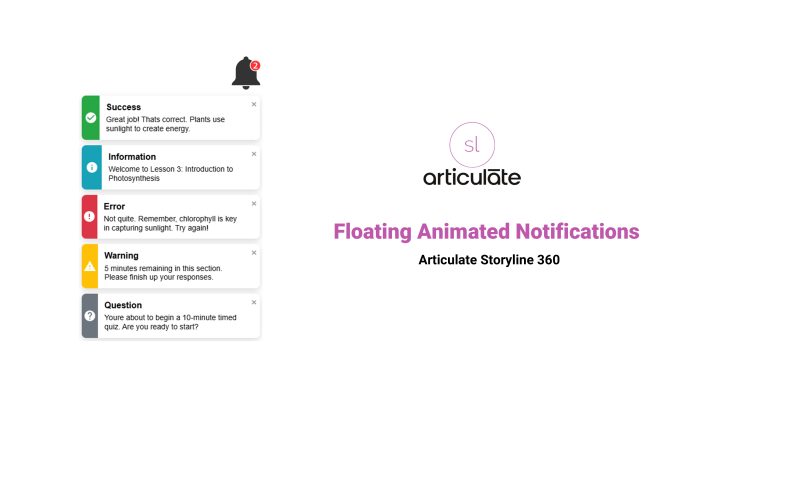
Preview
Step 1: Add the JavaScript Library to Your Storyline Project
First, you need to include the custom JavaScript library in your Articulate Storyline project.
- In your Storyline project, go to View> SlideMaster > MasterSlide.

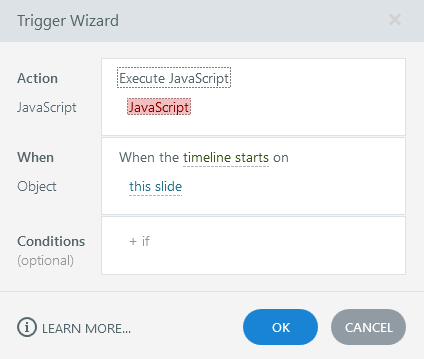
- Setup a new JavaScript Trigger When Timeline Start on This Slide.

- And Paste the JavaScript Code:
Note: This code initializes the nrzNotif function, which we’ll use to display notifications.
Step 2: Display Notifications Using JavaScript Trigger
Now that the library is included, you can display notifications during course interactions.

- Execute a New JavaScript Trigger And Paste the JavaScript Code to Display Success Notification:
- In the JavaScript field, use the following syntax to display a notification:
nrzNotif('Your notification message here', 'type', duration);Notification Types and Code Examples
Here are examples for each notification type:
1. Error Notification

2. Info Notification

3. Warning Notification

4. Success Notification

5. Question Notification

Replace the message text and duration as needed.
Pro Tips
Syntax Overview:
nrzNotif('Notification Message', 'type', duration);- First Parameter: The message text to display.
- Second Parameter: The type of notification. Options are
'error','info','warning','success', and'question'. - Third Parameter: Duration in milliseconds before the notification disappears. Default is
7000(7 seconds). Set to0for the notification to stay indefinitely. - Custom Styling: You can modify the styles within the JavaScript library to match your course design.
- Multiple Notifications: The library supports displaying multiple notifications at once; they will stack vertically.
Conclusion
By following these steps, you can enhance your Articulate Storyline courses with animated floating notifications that improve learner engagement and interaction. Feel free to customize the notifications to fit your instructional design needs. I hope this contribution is helpful for our elearning development and instructional design community!







Amazing Malik.
i have just one question and it’s about custom styling. HOw do we get access to the library to change the colors for instance?
https://cdn.jsdelivr.net/gh/nrzmalik/nrznotifi@latest/nrznotifi.js
This is amazing 😍. Please, I don’t know if it’s possible. What code can I use to allow an object to be zoom in and zoom out?
Hi, it is not editable. What should I do to have my preferred color?