Introduction
In this tutorial, we’ll explore an ingenious way to enhance the accessibility features of your Articulate Storyline courses using custom JavaScript. By leveraging the power of JavaScript, you can transform the ALT text of your slide objects into interactive tooltips that appear when you hover your mouse over them. This eliminates the need to create additional states or layers to display tooltips and info guides for your objects and buttons. In just one simple step, you can vastly improve the user experience of your e-learning courses.
Preview
Why Enhance Accessibility?
Before we dive into the details, let’s briefly discuss why enhancing accessibility is so important. Accessibility ensures that everyone, regardless of their abilities, can access and benefit from your e-learning content. Making your courses more accessible is not only a matter of compliance but also a step towards inclusivity and a broader audience reach.
Getting Started
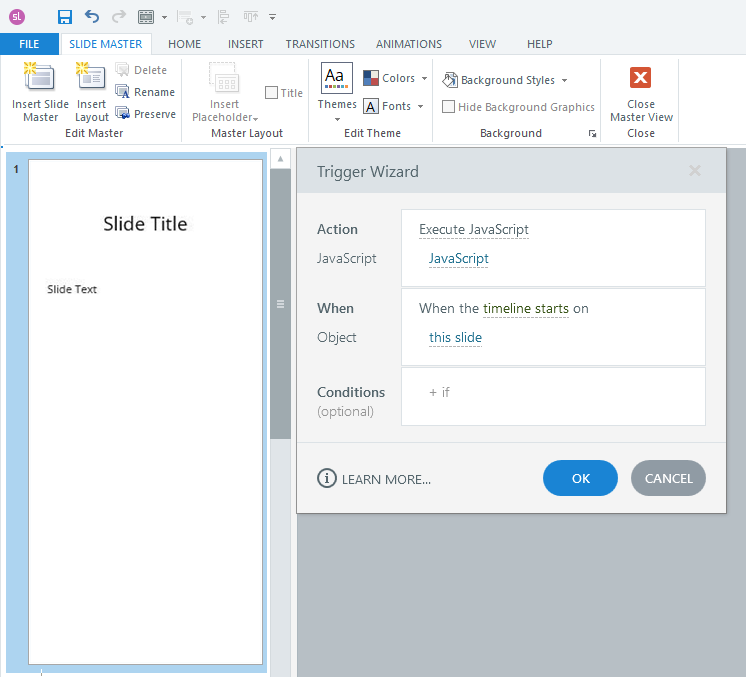
Step 1: Create a JavaScript Trigger

Create a JavaScript Trigger on master slide when timeline start.
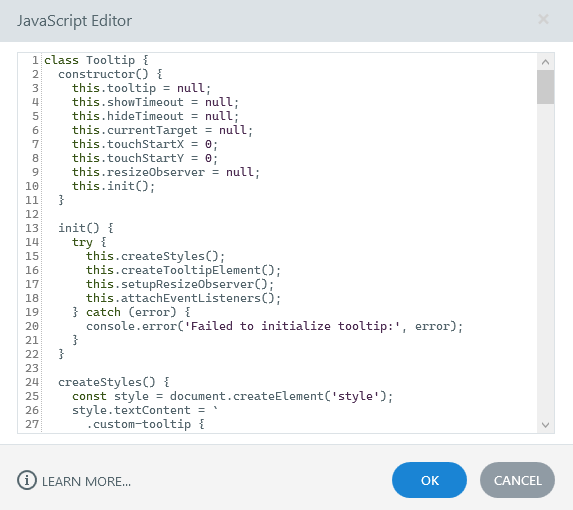
Step 2: Paste the JavaScript Code

In this step, you’ll need to paste the following JavaScript code into the trigger:
This code snippet will act as the catalyst, converting your ALT text into tooltips on mouse hover.
Download Source File:
Benefits of ALT Text to Tooltip Conversion
Improved User Experience
By converting your ALT text into tooltips, you provide your learners with a more engaging and interactive experience. Tooltips are a user-friendly way to offer additional information without cluttering the screen.
Accessibility Compliance
This approach aligns with accessibility guidelines, making your courses compliant with standards like WCAG (Web Content Accessibility Guidelines). Compliance is not only ethically important but may also be legally mandated in some cases.
Reduced Development Time
You no longer need to create separate objects or layers for tooltips, saving you valuable development time. This streamlined approach is especially helpful when working on complex e-learning projects.
Easy Updates
Making changes or updates to your tooltips is now a breeze. You can update the ALT text, and the tooltips will automatically reflect those changes, ensuring content accuracy.
Mobile-Friendly
The ALT text to tooltip conversion is mobile-responsive, providing a consistent user experience across different devices.
Conclusion
In just a few steps, you’ve unlocked the potential of your ALT text by converting it into tooltips using custom JavaScript. This simple yet powerful solution enhances accessibility, improves the user experience, and simplifies course development. Your learners will appreciate the interactivity, and you’ll appreciate the time and effort saved. So, why wait? Give your Articulate Storyline courses a touch of JavaScript magic today!
FAQs
Absolutely! You can customize the styling and behavior of the tooltips by modifying the JavaScript code to suit your preferences.
This specific method is designed for Articulate Storyline. However, similar techniques can be applied to other authoring tools with JavaScript capabilities.
When implemented correctly, the impact on performance is minimal. JavaScript is lightweight and should not cause any significant slowdown.
It’s essential to follow WCAG guidelines to ensure that your tooltips are accessible to all users. Make sure your ALT text is descriptive and that the tooltips are keyboard-navigable.







Hi NRZ Malik,
Thank you for this tuto.
Is there something I am missing ? I followed every step and that doesn’t work while published in html5….
Any idea ?
Thanks anyway.
Philippe
Hi Philp,
Contact me: mrnrzmalik@gmail.com
the code removed in step three
It is always great to come across a page where the admin take an actual effort to generate a really good article.
Superb layout and design, but most of all, concise and helpful information. Great job, site admin. about Domains.
It appears that you know a lot about this topic.
Your ideas absolutely shows this site could easily be one of the bests in its niche.