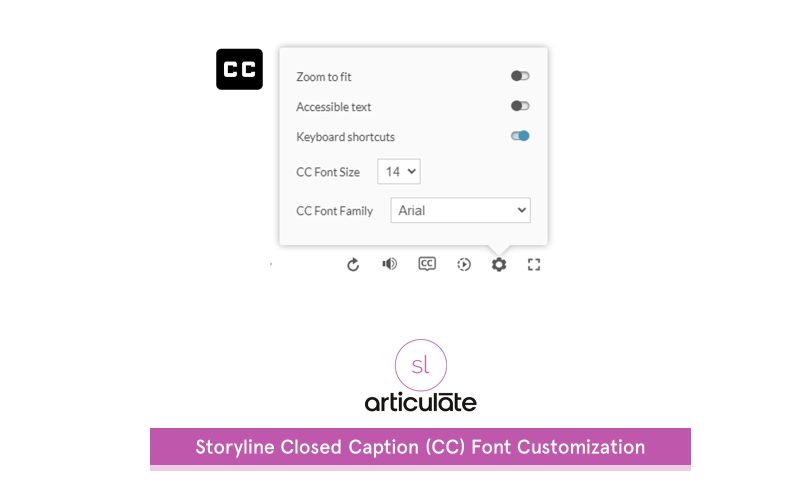
In this tutorial, I’ll guide you through creating a custom JavaScript solution for Articulate Storyline e-learning courses. This solution will enable learners to adjust closed caption font size and theme directly within the course interface. Just like customizing preferences on YouTube, this feature enhances readability and accessibility for all users.
How to Implement:
Set up JavaScript Trigger:
Begin by setting up a JavaScript trigger on your first slide to initiate the customization feature when the timeline starts. Paste the following code:
Benefits of Real-Time Customization:
- Enhanced Accessibility: By allowing learners to adjust font size and theme, you make the content more accessible to individuals with different visual preferences and needs.
- Improved User Experience: Providing customization options empowers learners to tailor their learning environment, leading to a more engaging and comfortable experience.
- Universal Design: Implementing features like real-time closed caption customization aligns with the principles of universal design, ensuring inclusivity for all users.