Introduction
Taking effective notes during a course is an indispensable aspect of the learning process. It’s the key to retaining valuable information and enhancing your comprehension. In today’s digital age, eLearning platforms like Articulate Storyline have revolutionized education. They offer innovative ways to engage learners and empower educators.
In this tutorial, we will delve into a fascinating topic: creating a notepad using custom JavaScript in Articulate Storyline. Imagine having a virtual notepad within your eLearning course, allowing you to jot down important points, thoughts, and ideas while you learn. Excited? Let’s dive in!
Step 1: Create Variables
The foundation of our digital notepad lies in setting up variables. Variables in Articulate Storyline allow you to store and manipulate data. In our case, they will help us manage the title of our notepad and the text content.
i. Making the Title Variable
- Start by opening your Articulate Storyline project.
- In the slide where you want to place your notepad, create a new text variable. Name it “title.”
- Set the value of the “title” variable to match your notepad’s title. This will be the title that your learners will see.

ii. Creating the Text Entry Field
- In the same slide, insert a text entry field.

- Rename this text entry field variable. Open the Articulate Storyline Variable Dialog box and rename the variable to “editor“

With these steps, we have established the groundwork for our notepad by setting up the necessary variables. Now, let’s move on to the exciting part – adding JavaScript triggers!
Step 2: Set up JavaScript Triggers
JavaScript triggers are like the magic wand that brings interactivity to your eLearning content. They allow you to define actions that occur when specific events take place. In this case, we will use JavaScript triggers to make our notepad functional.
i. Setup up a JavaScript Trigger When the Timeline Starts
- Configure a JavaScript trigger to run when the timeline starts on this slide.
- Paste the provided JavaScript code into this trigger. This code will initialize the notepad.
- If you haven’t already, add a custom “Paste” button to your slide.
- Now, create another JavaScript trigger for when users click on this custom “Paste” button.
- Paste the provided JavaScript code into this trigger. This code will handle the pasting of text into the notepad.
- Just like before, add a custom “Download” button to your slide if it’s not there.
- Create a JavaScript trigger for when users click on your custom “Download” button.
- Paste the provided JavaScript code into this trigger. This code will enable users to download their notes.
That’s it! With these JavaScript triggers in place, you’ve successfully added notepad functionality to your eLearning course. The possibilities are endless, and your learners can now take notes, paste content, and even download their notes for future reference.
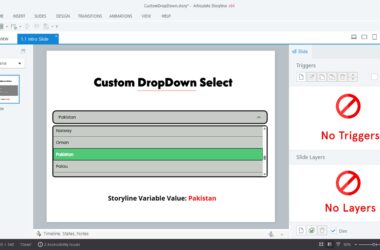
Live Preview
Post: How to Desing Intro Tour for Articulate Storyline Player
FAQs
Q1: Can I customize the appearance of the notepad?
Yes, you can! Articulate Storyline offers various customization options. You can change the notepad’s appearance, fonts, colors, and even add background images to make it match your course’s aesthetics.
Q2: Can I use this notepad across multiple slides in my course?
Absolutely! You can link your notepad slide as a lightbox in your course menu. This way, your learners can access it from anywhere during the course, making it a versatile and handy tool.
Q3: Do I need to be a coding expert to implement this notepad feature?
Not at all! While we’re using JavaScript to enhance functionality, you don’t need to be a coding expert. We’ve provided the necessary code for you, and you can simply follow the steps outlined in this tutorial.
Conclusion
In the world of eLearning, every little enhancement to your courses can make a big difference in engaging and empowering your learners. Creating a notepad using custom JavaScript in Articulate Storyline is a fantastic way to boost interactivity and help your students retain crucial information.
With just two simple steps, we’ve shown you how to set up variables and use JavaScript triggers to create a functional notepad. This tool can be a game-changer in your eLearning courses, enabling your learners to take effective notes and enrich their learning experience.
So go ahead, give it a try, and watch as your eLearning courses become even more engaging and interactive. The possibilities are endless, and your learners will thank you for this valuable addition to their learning journey. Happy eLearning!







Thank you for this tutorial I was asked a while back if something like this was possible.
Are you aware of a minified version of JSPDF. I need to be able to load the library into storyline via a web object. I am unable to use a library that talks to a website.
Hi Michael,
Contact me: mrnrzmalik@gmail.com
Hi Michael, You can download and link the jsPDF library in story.html
I came across your site wanting to learn more and you did not disappoint. Keep up the terrific work, and just so you know, I have bookmarked your page to stay in the loop of your future posts.
It is always great to come across a page where the admin take an actual effort to generate a really good article.