Creating seamless navigation in eLearning is crucial to delivering an optimal learning experience. Traditionally, adding navigation guides required extra slides, which often disrupted the course flow. Enter Articulate Storyline Navigation Player Intro Tour—a game-changer that integrates a tour directly into the player interface, making navigation intuitive and distraction-free.
In this post, we’ll explore the features of the Intro Tour, walk through the setup process, and share tips for customization.
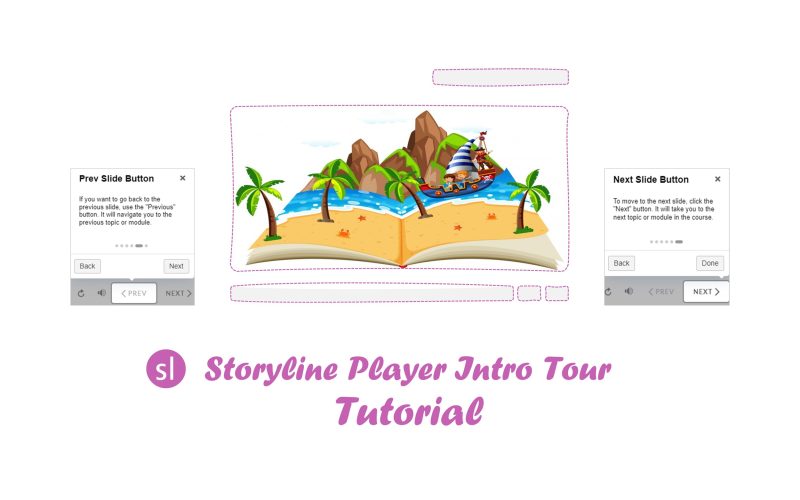
Preview
Key Features of the Navigation Player Intro Tour
The Intro Tour is packed with features to enhance your eLearning courses:
- ✨ Single JavaScript Trigger: Easily set up the tour with a single script.
- ✨ Customizable Player Tours: Highlight specific navigation elements.
- ✨ Multilingual Support: Includes 10 languages for global reach.
- ✨ Enhanced UI Design: Sleek design and animations for a professional look.
- ✨ Light and Dark Themes: Choose a theme that complements your course design.
- ✨ Mobile-Friendly: Fully compatible with the Storyline mobile player.
- ✨ Extensive Customization Options: Adjust language and elements to meet your needs.
How to Set Up the Intro Tour in Articulate Storyline
Follow these simple steps to set up the Intro Tour and integrate it seamlessly into your course.
Step 1: Add the JavaScript Trigger to Slide Master

- Open Slide Master in your Articulate project.
- Create a new trigger:
- Action: Execute JavaScript
- When: Timeline Starts
- Paste the following code in the JavaScript Editor:
Note: If your project has multiple Slide Masters, repeat this step for each one.
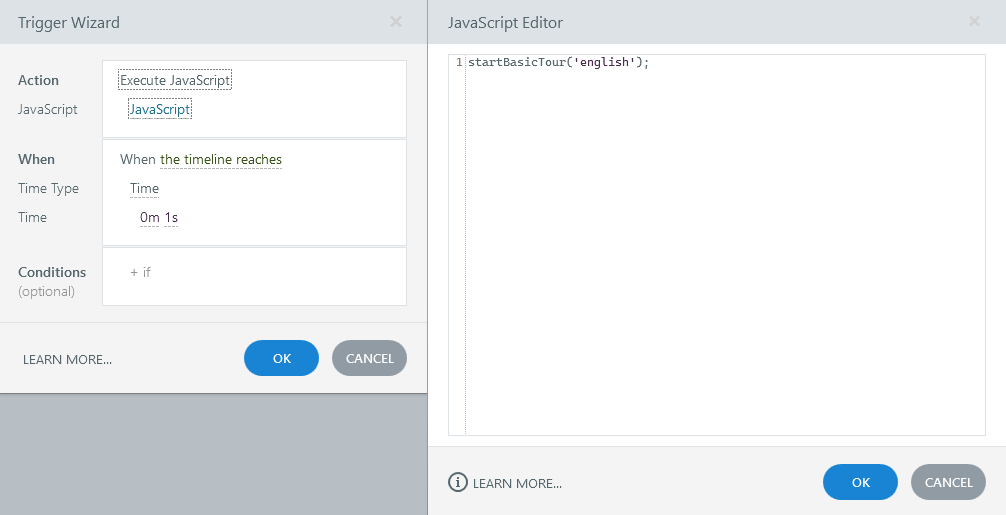
Step 2: Trigger the Intro Tour

Decide where and when you want the Intro Tour to appear. Then, add a new trigger:
- Action: Execute JavaScript
- When: (e.g., On Click or Timeline Start)
- Paste the following code in the JavaScript Editor:
Customizing the Intro Tour
You can customize the Intro Tour to fit your course’s specific requirements.
Customizing Steps
Tailor the tour to guide learners through specific elements.
Example: Custom Tour with Specific Steps
startCustomTour({
language: 'spanish',
steps: ['slide', 'menu', 'next', '#custom-element'],
});
Adding a New Language
If you need to support an additional language, define its translations:
addNewLanguage('de', {
intro: 'Willkommen zum Kurs!',
// Add other translations here
});
Language Options
Choose from the following supported languages:
- English
- Urdu
- Arabic
- Dutch
- Spanish
- French
- Mandarin
- Portuguese
- Romanian
- Polish
Available Elements for Customization
Guide learners through:
slideresourcesmenuplaybacknextprevvolumecaptions
Download the Source File
Ready to get started? Download the Intro Tour Source File here.
Final Thoughts
The Articulate Storyline Navigation Player Intro Tour is a powerful tool for enhancing the usability of your eLearning courses. With its easy setup, robust customization options, and mobile-friendly design, it’s a must-have for eLearning developers who want to streamline the learner experience.
Have you implemented the Intro Tour in your courses? Share your feedback or ask questions in the comments below!







Thank you for sharing this information!