Ever thought of incorporating a real-time HTML, CSS, and JavaScript Code Editor into your Articulate Storyline? Ideal for programming training, it allows learners to practice on-the-spot and even test snippets of their code. In this tutrioal I will share step by step guide on How to Design Code Editor in Articulate Storyline.
Follow These Three Simple Steps:
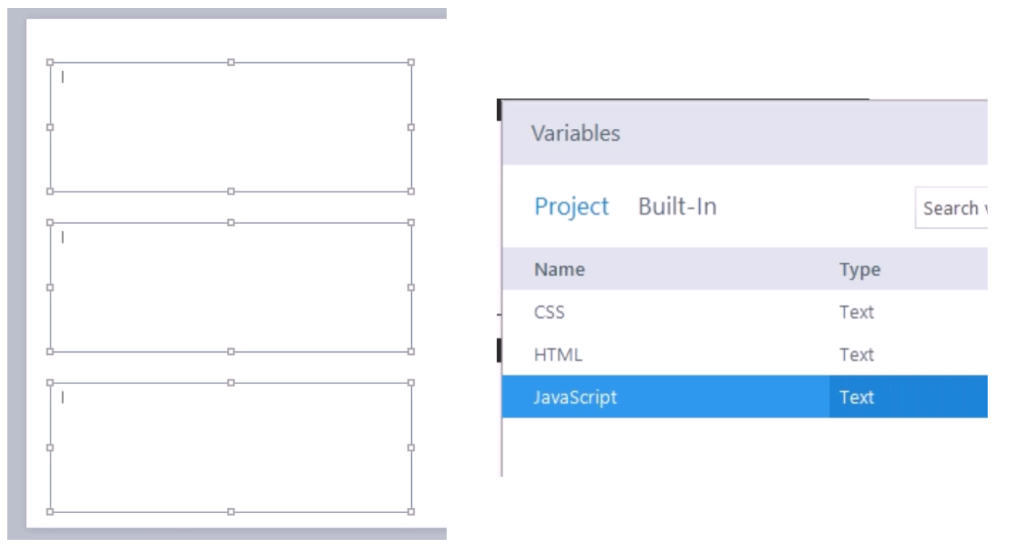
Step 1: Create Text Entries

- Create three text entries in your Articulate Storyline project.
- Rename the text entry variables as follows:
- HTML
- CSS
- JavaScript
Step 2: Design Output Area

- Design a rectangle in your Storyline project.
- Set its ALT text as “Output.”
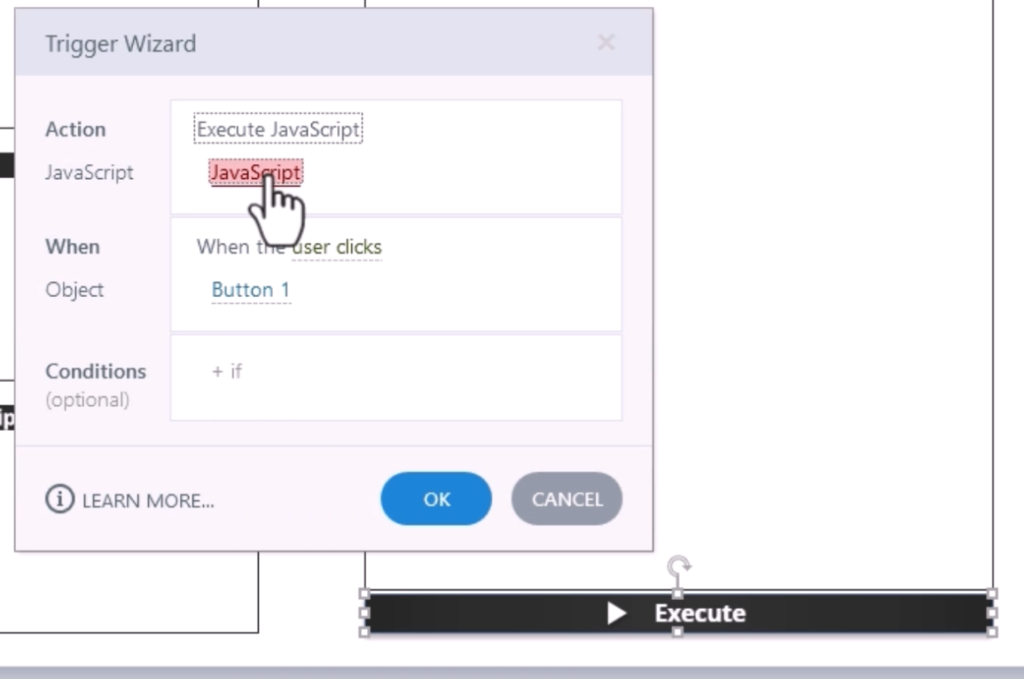
Step 3: Create ‘Execute’ Button

- Create an ‘Execute’ button in your Articulate Storyline project.
- Set up a JavaScript trigger to execute when the user clicks on the button.
- Copy the given JavaScript code and paste it to enable the real-time code editor functionality.
Pro Tip: For a more detailed walkthrough, check out the video guide.






